Optimizing Script Loading in Web Development: Strategies and Techniques
Share:
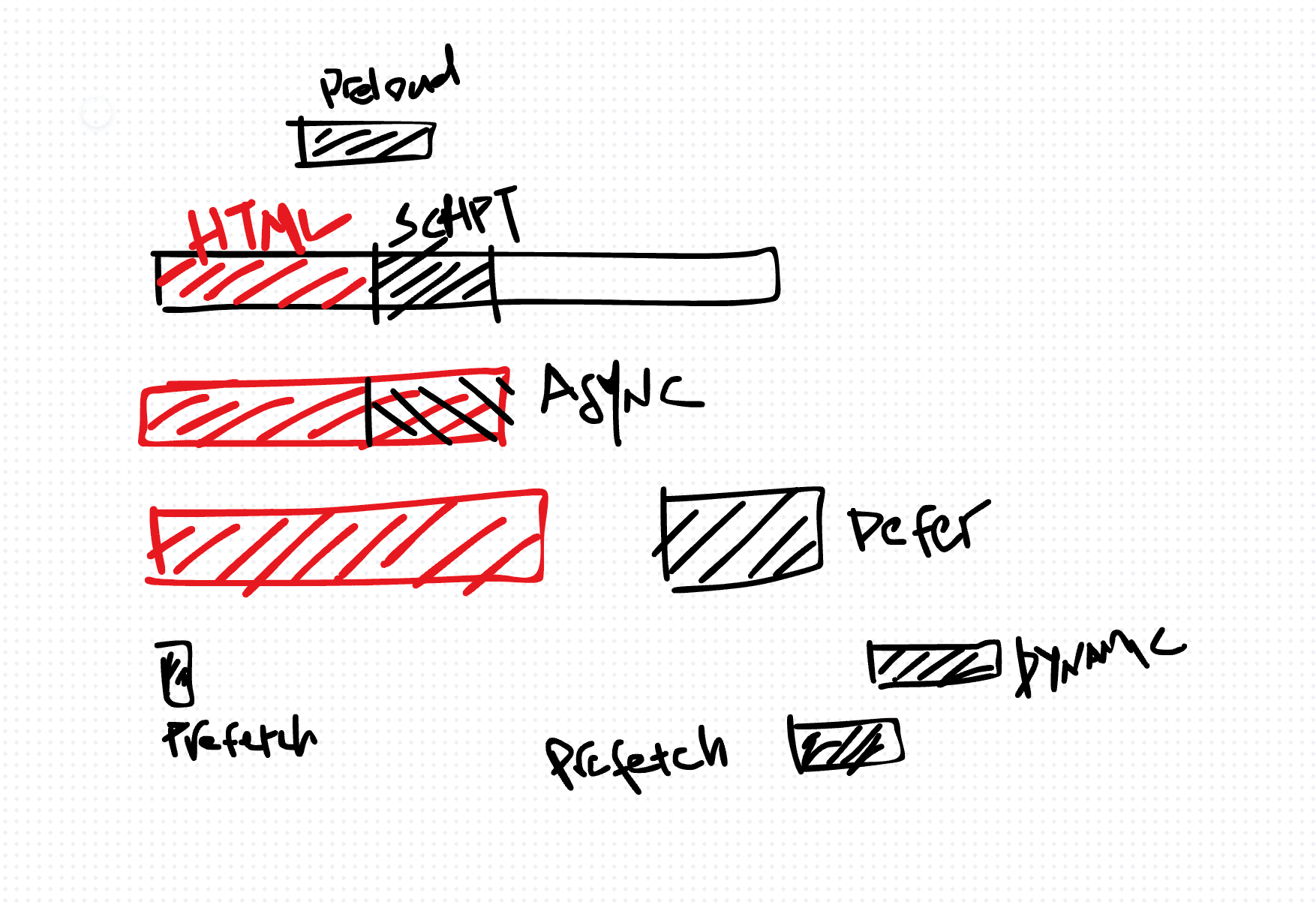
In web development, optimizing script loading is crucial for enhancing web performance and delivering a seamless user experience. By carefully controlling how and when scripts are added to a page, developers can minimize load times and improve overall performance. In this article, we'll explore different strategies for optimizing script loading and provide an example of lazy loading using TypeScript.
1. Inline Scripts:
Inline scripts are directly embedded within HTML documents using the